The Google Search Console is introducing a new score called CLS, which stands for Cumulative Layout Shift. This measures how much of a webpage’s layout shifts after the initial loading of the page.
Some common CLS issues were reported by many users as listed below in the Astra Theme. So we investigated and found the actual cause for the increased CLS score.
Below are the list of CLS issue that we have fixed along with details.
1. CLS score increase by Menu/ Heading / Body font style.
After investigation, we found that in the default theme (without font style) CLS is 0. But after applying a Google font style for Menu / Heading / Body CLS score is getting increased.
Basically, Google font is applied after all contents are load, so If the page content is more and the site is running slow then the font is getting apply slowly and we notice the unexpected layout shift that occurs during the entire lifespan of the page.
Solution –
Self-hosted google fonts with preload (load on high priority) attributes.
You can find more details about this solution/feature here.
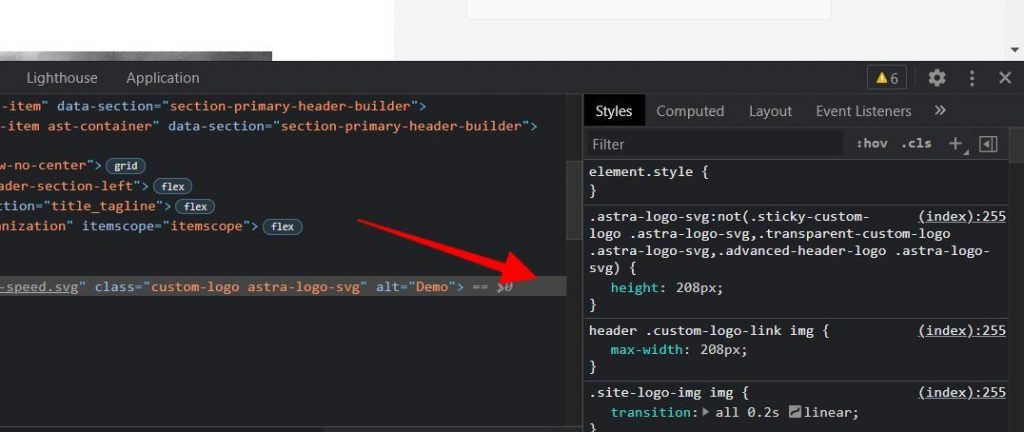
2. CLS due to SVG Logo Height
For the normal .png and .jpg logo height is automatically calculated by WP and adding default height and width attribute for the image tag. But in case of SVG, WP only set the width for the SVG logo(that is normal behavior for SVG also in other themes as well).
Their are two reasons for this issue,
- While rendering page SVG logo takes it’s original height and then shrinks to actual set width so this will notice an unexpected shift in header section.
- If the user is using a Third-party Optimization plugin e.g. WP rocket for lazy loading images in that case SVG logo render slowly and register a CLS issue due to height property missing.
Solution –
Set fixed height to SVG logo–
How we get this height to SVG logo ?
When the user uploads SVG logo from the customizer and set the width then we calculated its height using JS based on width and save it in customizer settings.

How it will work for Old and Existing Users ?
- For existing users they need to update/edit their SVG logo width from the customizer then the height will be automatically calculated and saved in customizer settings.
- For New Users once they uploaded SVG logo and set the width then height will automatically calculated and saved.
Which type of Header SVG logo supported height calculation ?
- Normal Header and Transparent Header.
Note: This is not applicable for sticky header as in case of CLS sticky header is not in view port so their will be no any issue because of sticky header logo .
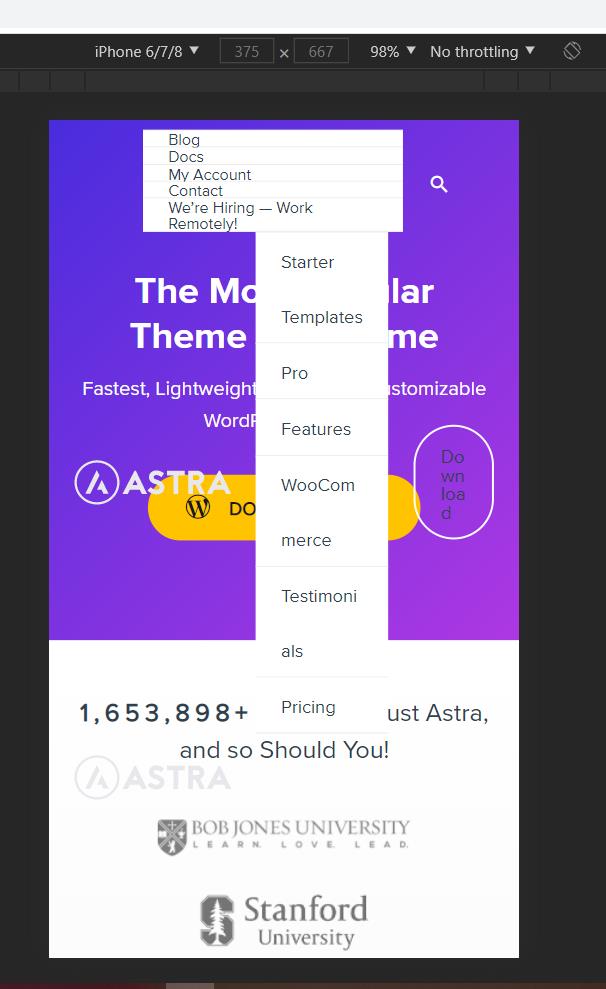
3. Flashing desktop menu/Header on mobile view increase CLS score.
In New HFB we have two separate headers i.e. for mobile and Desktop so while rendering site on the mobile view we saw the desktop menu/header flashing for a moment.
So to show and hide Desktop and mobile header we have handle it through JS code + CSS.

This issue is mainly observed in two cases –
- If the site is loading slow (slow network/ server-side slow rendering) in that case JS code takes time to execute the event.
- If we use the third-party optimization plugins (mainly observed in wp rocket ) to lazy load the scripts.
Solution –
We have fixed this using static CSS with dynamic breakpoints which is previously handled by JS code.
4. WooCommerce add to cart plus/minus buttons increasing CLS score.
To change the product count of a single product we have provided number field. When addon is activated, this number field is converted to plus ( + ) minus ( – ) buttons for better UI using JS. Though this now causes the CLS score increased by 0.001.
Screenshot – https://d.pr/v/h2nT7C
Solution –
We handle this case by applying margin left and right for the plus, minus and Add to Cart button so that there will be no any shift due to + and – Button.
Previous-

After fix–

I hope this will resolve most of the CLS issues of the users. If you have a CLS issue other than this from the Theme, Please let us know.